Mise à jour en octobre 2022 : Selon Débogage à distance des appareils Android, la page chrome://inspect/#devices a remplacé le panneau de débogueur Appareils distants, ce qui a cassé le JS dans cette réponse et des réponses similaires.
Je viens de rejoindre StackExchange pour témoigner de mon appréciation pour la réponse de Jeremy ci-dessus, et ajouter également les quelques lignes de JS que j'ai utilisées pour exporter la liste des onglets (car copier avec le curseur n'est pas idéal !)
Comme l'a dit Jeremy, sélectionnez Appareils distants sous Outils supplémentaires sur l'icône des outils de développement Chrome (en haut à droite du panneau) :
![]()
- activez le débogage USB sur votre téléphone (sous
Paramètres``Options pour les développeurs, le root n'est pas nécessaire)
- notez que vous devez activer le menu
Options pour les développeurs, il est caché par défaut pour protéger les utilisateurs
- sur mon téléphone, cela nécessitait de taper plusieurs fois sur le numéro de build sous
Paramètres``A propos de l'appareil
- une fois cela fait, branchez votre USB et autorisez la connexion MTP
- lorsque le panneau d'appareil distant des outils de développement Chrome est ouvert, le téléphone demandera alors d'autoriser le débogage USB
- vous pouvez choisir de toujours faire confiance à l'ordinateur
![]()
Maintenant que l'appareil est connecté,
- ouvrez une 2ème vue des outils de développement sur la vue des outils de développement à partir de laquelle vous avez sélectionné
Appareils distants pour pouvoir récupérer la liste des onglets en utilisant JavaScript
- notez que vous devez avoir les outils de développement en mode pop-up (utilisez le symbole des trois points verticaux en haut à droite du panneau) pour pouvoir ouvrir cela, sinon Commande+Option+J(MAC)
Ctrl+Shift+J(WINDOWS) fermera simplement le premier panneau des outils de développement.
- développez la liste des premiers éléments à tous les onglets en cliquant sur 'Afficher plus'
- pour utiliser un script sur la liste, utilisez les quelques lignes de code suivantes [entrées dans la console de la 2ème fenêtre des outils de développement]
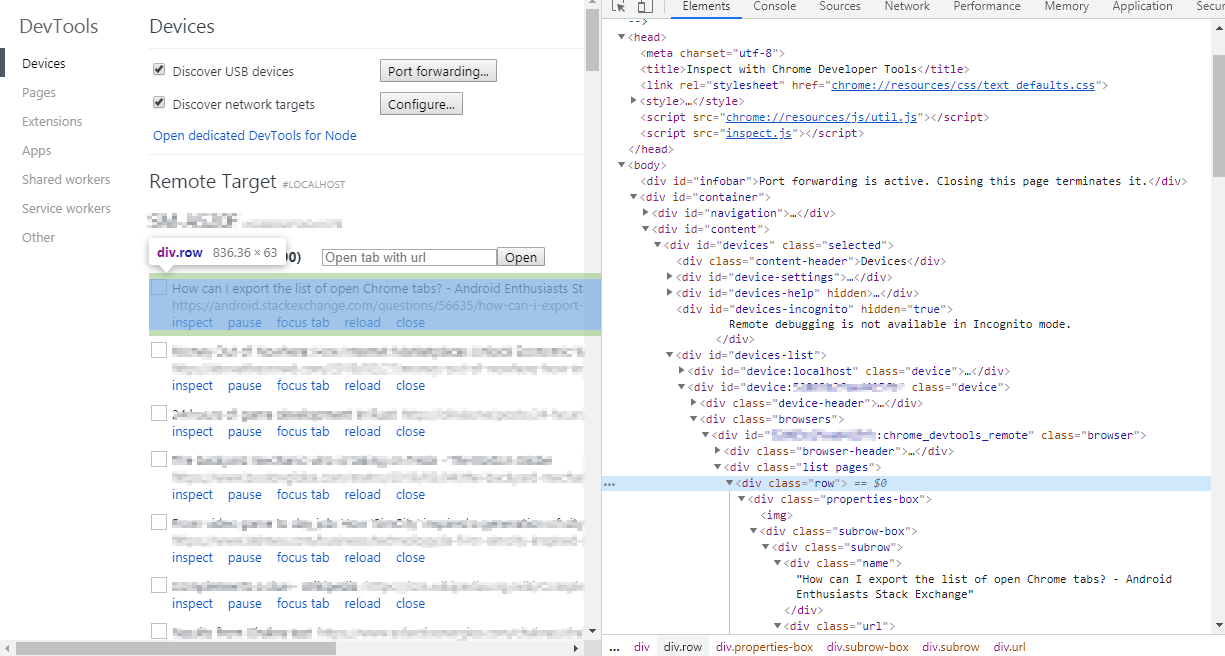
![]()
Pour exporter une liste de toutes les URL ouvertes sur Chrome pour Android, j'ai choisi de simplement mettre la liste sous forme de texte formaté en markdown et de la copier dans le presse-papiers
let bookmarkList = Array.from(document.querySelectorAll('.widget>.vbox'))
.map(e => e.shadowRoot)
.map(e => e && e.querySelector('.device-page-list'))
.find(e => e);
let bookmarks = Array.from(bookmarkList.querySelectorAll('.vbox'))
.map(e => `[${e.querySelector('.device-page-title').innerHTML}](${e.querySelector('x-link').innerHTML})`);
copy(bookmarks.join('\n'));
Vous aurez alors une liste dans votre presse-papiers ressemblant à ceci :
[Comment puis-je exporter la liste des onglets ouverts sur Chrome ? - Android Enthusiasts Stack Exchange](https://android.stackexchange.com/questions/56635/how-can-i-export-the-list-of-open-chrome-tabs)
[Démarrer le débogage à distance des appareils Android | Outils pour les développeurs Web | Développeurs Google](https://developers.google.com/web/tools/chrome-devtools/remote-debugging/)
[Comment activer le débogage USB sur votre téléphone Android](https://www.groovypost.com/howto/mobile/how-to-enable-usb-debugging-android-phone/)
[Configurer les options du développeur sur l'appareil | Android Studio](https://developer.android.com/studio/debug/dev-options.html)
...







0 votes
Chrome://history/syncedTabs pour toute personne dont la fonction de synchronisation fonctionne d'ailleurs